使用Gemini 幫你寫程式和debug,是不是很棒呀
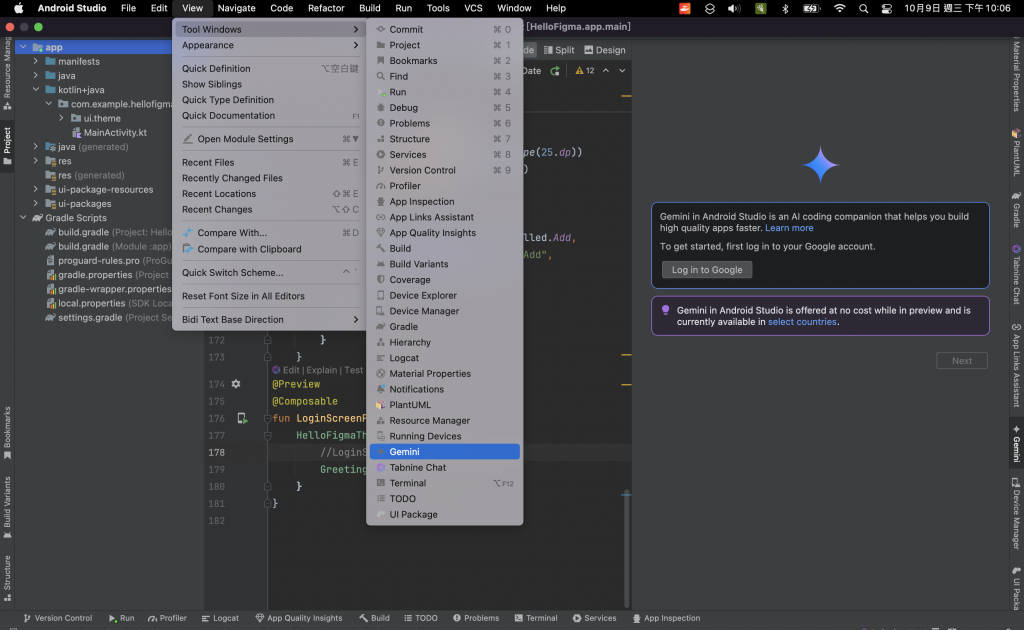
Gemini,這個 Google 推出的強大語言模型,正逐步整合到 Android Studio 中,為 Android 開發者帶來了一場革命。透過 Gemini 的加持,Android Studio 不僅僅是一個 IDE,更成為了一個智能的開發助手,大幅提升了開發效率和程式碼品質。

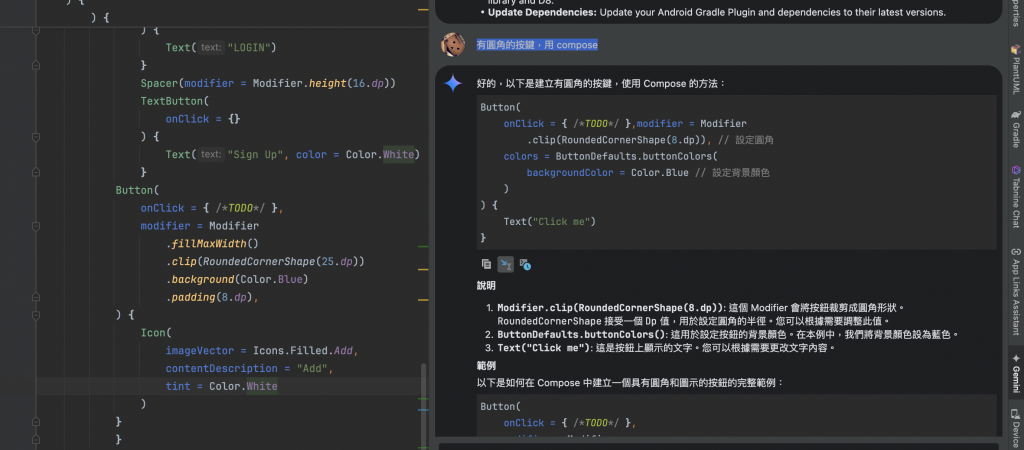
在Android Studio 的 Gemini視窗中下 咒語
"有圓角的按鍵,用 compose" ,就會回答方法,再插入程式碼中


回答
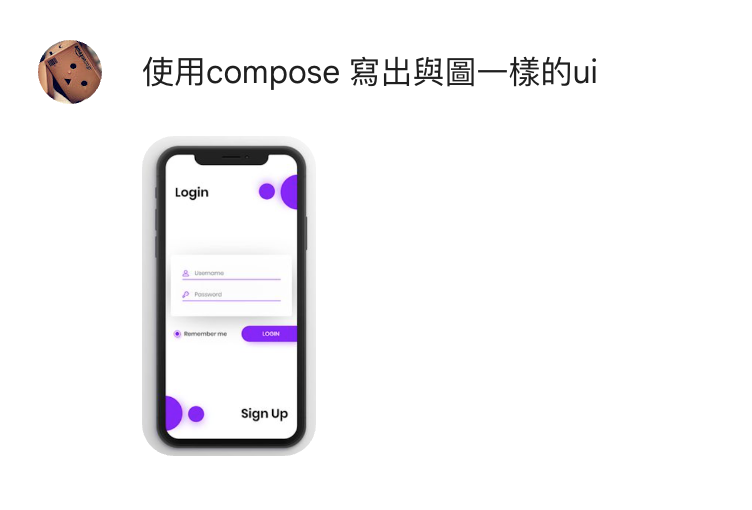
好的,我們來一起用 Jetpack Compose 來實現這個登入頁面的 UI。
1. 分析畫面元素
從圖片中,我們可以分析出這個登入頁面主要包含以下元素:
標題: Login
輸入框: Username 和 Password
Checkbox: Remember me
按鈕: Login 和 Sign Up
背景: 具有漸變色和圓形圖案的背景
2. 撰寫 Compose 程式碼
Kotlin
@Composable
fun LoginScreen() {
Box(
modifier = Modifier
.fillMaxSize()
.background(Brush.verticalGradient(colors = listOf(Color(0xFF6200EE), Color(0xFF3700B3))))
) {
Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "Login",
fontSize = 24.sp,
fontWeight = FontWeight.Bold,
color = Color.W
hite
)
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(
value = "",
onValueChange = {},
label = { Text("Username") },
singleLine = true,
modifier = Modifier.fillMaxWidth()
)
Spacer(modifier = Modifier.height(16.dp))
OutlinedTextField(
val
ue = "",
onValueChange = {},
label = { Text("Pa
ssword") },
singleLine = true,
visualTransformation = PasswordVisualTransformation(),
modifier = Modifier.fillMaxWidth()
)
Row(
modifier = Modifier.fillMaxWidth(),
verticalAlignment = Alignment.CenterVertically
) {
Checkbox(
checked = false,
onCheckedChange = {}
)
Text("
Remember me")
}
Spacer(modifier = Modifier.height(16.dp))
Button(
onClick = {},
modifier = Modifier.fillMaxWidth()
) {
Text("LOGIN")
}
Spacer(modifier = Modifier.height(16.dp))
TextButton(
onClick = {}
) {
Text("Sign Up", color = Color.White)
}
}
}
}
請謹慎使用程式碼。
程式碼解說
背景設定: 使用 Box 和 Brush.verticalGradient 建立漸變色背景。
內容布局: 使用 Column 將元素垂直排列,並置於畫面中央。
輸入框: 使用 OutlinedTextField 建立輸入框,並設定 label、singleLine 等屬性。
Checkbox: 使用 Checkbox 和 Text 組合出 Remember me 選項。
按鈕: 使用 Button 和 TextButton 建立按鈕,並設定文字和點擊事件。
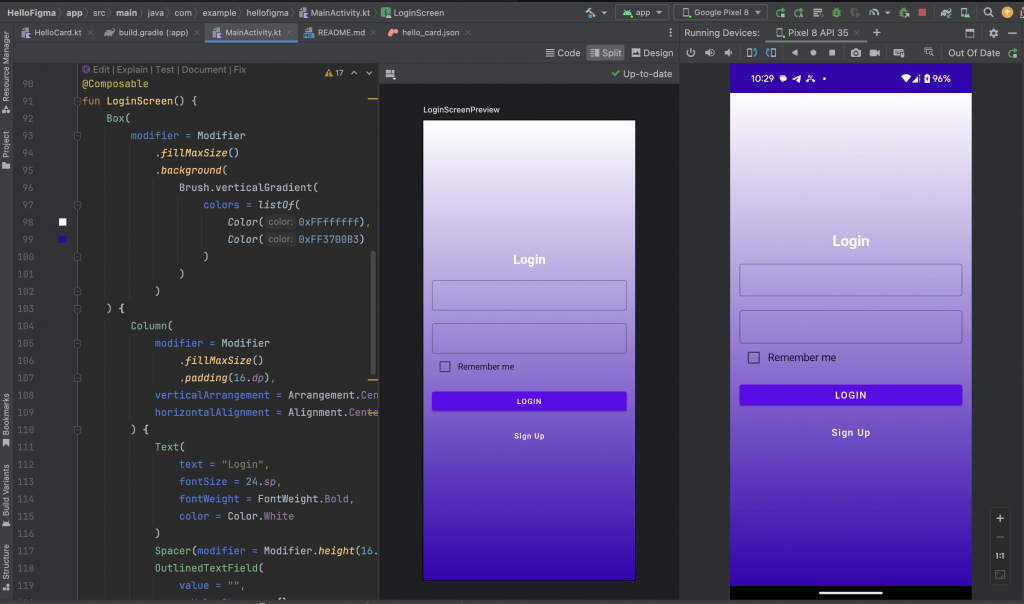
###修改一下顏色的Preview和實機執行結果
使用 Gemini AI 來產生程式,是不是寫code更快更神了呢?
至少寫程式有地方可以詢問了。
https://developer.android.com/studio/preview/gemini?hl=zh-tw
